新项目管理产品用户手册
12 移动端-项目任务
项目管理移动端任务页面主要的使用对象为任务的负责人以及任务的经办人,使用场景包括办公室,车间现场,核心诉求是期望能够快速且准确的完成任务进度的更新,同时为管理层提供颗粒度足够细的任务完成进度数据以支持企业内部的项目资源跟踪与调控。
12.1 任务列表
功能说明:任务列表的主要目的为任务的快速呈现,在帮助使用者能够准确定位到任务的同时向生产端传递出计划层对于任务的优先级顺序
路径:项目管理>任务
基于此页面主要使用者的使用场景,所展示的任务均来自处于【进行中】状态下的项目(当前仅为进行中,日后增加了项目的状态,此处展现也会进行更改),而不展示【未启动】、【已暂停】、【已废弃】项目的任务。
默认展示登录账号当前负责或经办的任务,隐藏他人任务,但支持个人/全部任务查看的切换。
支持依据项目名称、项目编号、任务名称、销售订单名称、销售订单编号对任务进行模糊检索。
任务卡片显示字段包括【任务名称】、【项目名称】、【销售订单】、【计划路径】、【负责人】、【计划开始】、【计划结束】,同时也会在卡片的右上角展示任务是否处于暂停或逾期状态。
任务分为三种状态:【待处理】、【进行中】、【已完成】。
12.1.1 待处理页面
【待处理】状态的任务包含了未处理的任务以及处于暂停状态的任务。
任务卡片左侧颜色(如下图)标识任务的优先级,由左至右依次代表最低、低、中、高、最高。
支持右滑任务卡片进行星标,星标的任务会忽略优先级置顶排列。
12.1.2 进行中页面
填写了任务开始时间但未填写任务结束时间,且交付物尚未全部完成的任务会显示在这个页面中。
任务卡片在【进行中】页面的排序队列规则为依照处理的先后顺序进行排序,即后操作的任务置于上方。
任务卡片左滑支持暂停任务,暂停后,任务卡片将会出现在【待处理】页面中。
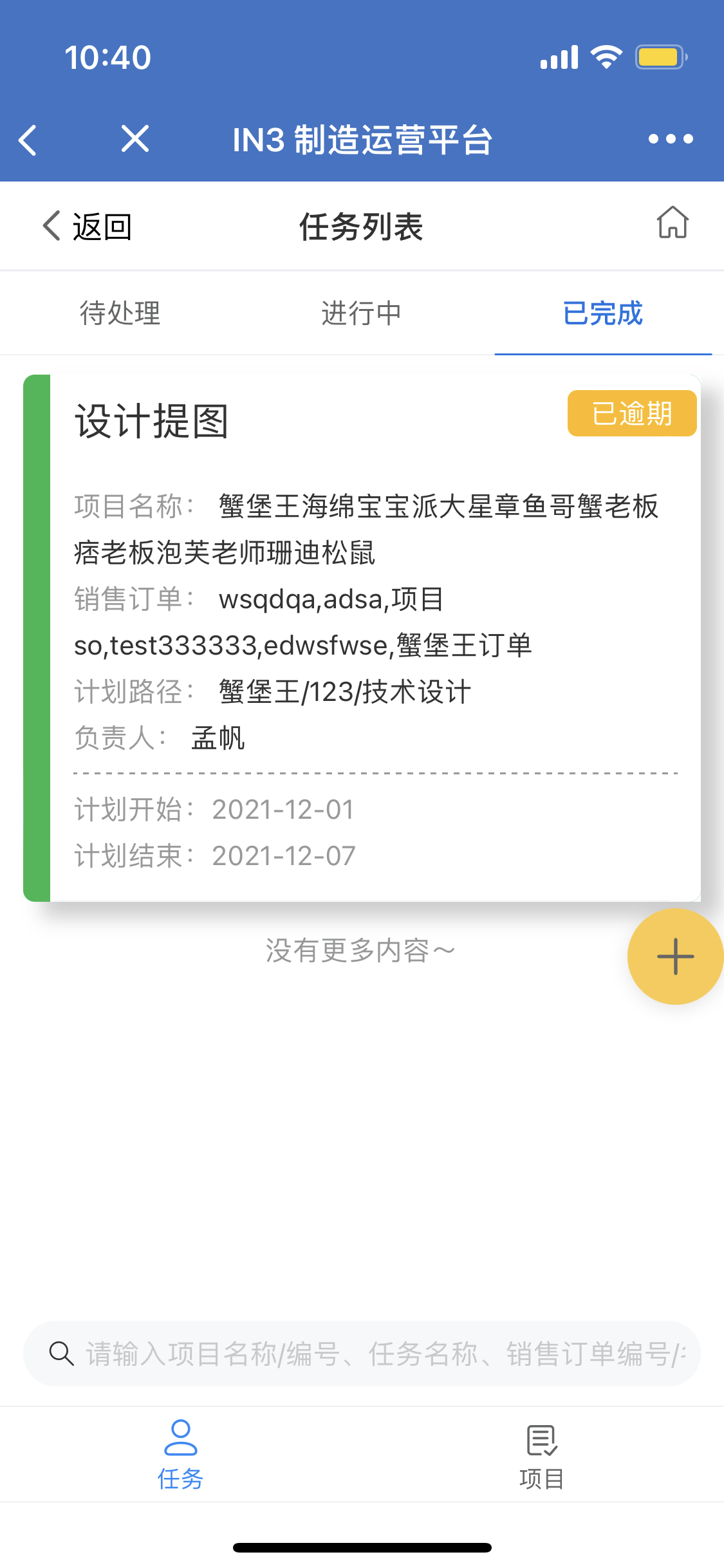
12.1.3 已完成页面
已填写开始时间与结束时间的任务卡片会在【已完成】页面中展现。
处于完成状态的任务卡片左侧体现优先级颜色的位置会全部显示为绿色。
12.2 任务详情页
在任务列表页点击任务卡片即可进入任务详情页。
12.2.1 任务信息
任务信息栏展示【任务名称】、【所属项目】、【项目编号】、【计划路径】、【任务优先级】、【负责人】、【经办人】、【计划开始时间】、【计划结束时间】、【备注】。
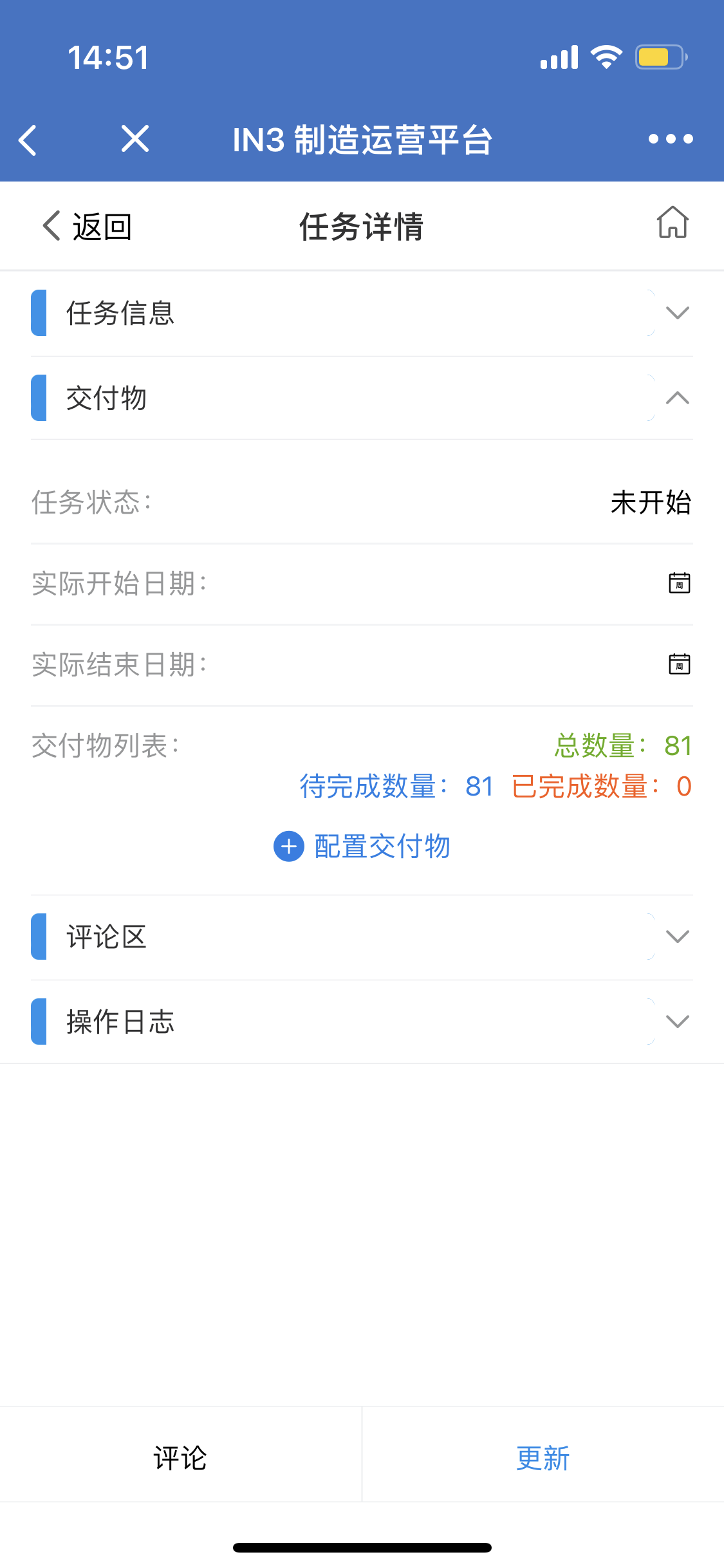
12.2.2 交付物
交付物栏展示任务状态以及交付物完成状态。
支持分钟级更新任务的【实际开始日期】和【实际结束日期】。
点击【配置交付物】支持单销售订单行维度的任务进度管理,支持一键全选和多选交付物,并默认自动带出被选择交付物的带完成的最大值。
选择后的交付物会在任务详情页呈现,在此页面也可进行对已选择的交付物进行数量调整,或者将交付物从更新列表中删除。
点击【更新】按钮即可更新交付物进度。仅任务的负责人和经办人可以更新任务的进度。
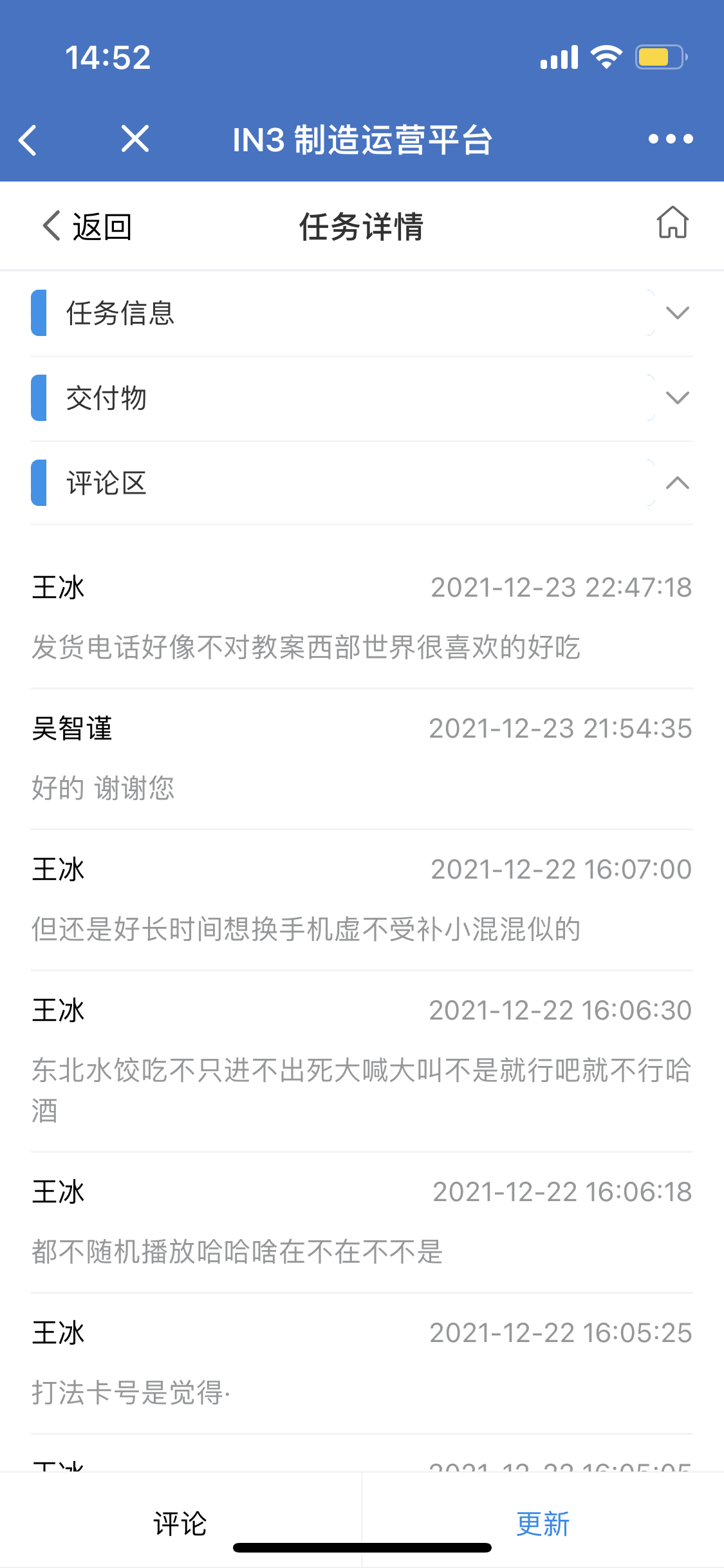
12.2.3 评论区
点击页面底部【评论】按钮,即可进入评论页面,评论的内容会在评论区中进行展示。
评论区支持展示所有人员对于该任务的评论。
12.2.4 操作日志
操作日志栏支持展示任务的所有变更操作记录。